Web дизайн с Macromedia HOMESITE
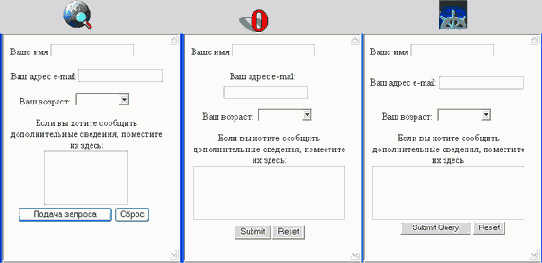
Представление одной и той же формы разными броузерами
Рисунок 6.4. Представление одной и той же формы разными броузерами

Поэтому, если ваш сайт ориентирован на русскоязычную аудиторию, подберите для этих кнопок подходящее название (например, «Отправить» и «Отменить») и добавьте для тега <INPUT> атрибут VALUE, указав в качестве его значения название кнопки.
Еще одна особенность состоит в том, что броузер Netscape не обрабатывает элементы, если" они не вложены в тег <FORM>.
Как правило, наибольшие затруднения у начинающих Web-дизайнеров вы-зьнрст использование в форме флажков, переключателей и списков. Поэтому ниже описана процедура их создания с помощью редактора тегов.
Между флажками и переключателями имеется два существенных различия:
- переключатели отражают взаимоисключающие варианты выбора, а флажки — совместимые; поэтому в группе переключателей может быть выбран только один элемент, а в группе флажков — произвольное число (хоть все);
- отсюда следствие: нельзя использовать в форме «одиночный» переключатель, их должно быть не менее двух, поскольку изменить состояние переключателя можно только выбрав другой переключатель в группе.
Общие правила использования флажков и переключателей состоят в следующем:
- если имеется группа из нескольких элементов (флажков или переключателей), то всем им должно быть присвоено одно и то же имя;
- каждый выбранный в группе элемент генерирует собственную пару имя/значение в пересылаемых данных; поэтому обязательными атрибутами для флажков и переключателей являются NAME и VALUE.
Например, чтобы поместить в форму группу переключателей, обеспечивающих выбор одного из нескольких цветов, необходимо:
- 1. Щелкнуть на кнопке Radio Button на панели быстрой вкладки.
- 2. В окне редактора тегов в поле Name ввести имя группы флажков (например, Color, как показано на Рисунок 6.5)
- 3. В поле Value указать значение, соответствующее первому переключателю в группе (например, 1).
- 4. В поле Caption ввести пояснение к переключателю (например, наименование цвета); это поле не связано ни с одним атрибутом элемента, оно лишь обеспечивает добавление надписи рядом с переключателем.
- 5. Если данный переключатель должен быть выбран по умолчанию, следует установить флажок Checked, который управляет наличием одноименного атрибута.
- 6. Щелкнуть на кнопке ОК.
- 7. В окне документа скопировать в буфер обмена сгенерированный тег <INPUT> и затем поместить в код документа требуемое число копий.
- 8. Скорректировать значения атрибутов VALUE у вставленных экземпляров, а также текст подписи; следует также помнить, что атрибут CHECKED может быть установлен только для одного переключателя в группе.
