Web дизайн с Macromedia HOMESITE
Несколько забегая вперед, отметим, что
Замечания
1. Несколько забегая вперед, отметим, что приложение TopStyle Lite может использоваться в составе HomeSite в двух форматах: расширенном, который обеспечивает редактирование CSS-файлов, и в сокращенном, предназначенном для редактирования атрибута STYLE отдельного элемента HTML-страницы.
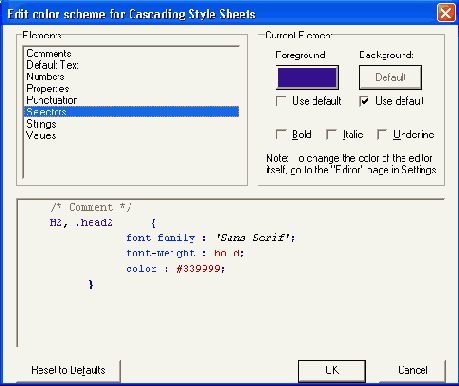
2. Если вы попытаетесь поместить значок CSS-файла не в заголовок, а в тело документа, на экране появится окно с предупреждением о том, что вы совершаете ошибку (не смертельную, но все же...). HomeSite предоставляет возможность настройки цветовой схемы, используемой для CSS-файлов. Чтобы открыть окно для настройки схемы, необходимо в диалоговом окне Settings перейти на вкладку Color Coding, в списке схем выбрать пункт ess и щелкнуть на кнопке Edit Scheme. Это окно полезно тем, что позволяет познакомиться с основными конструкциями языка CSS (Рисунок 4.37). О назначении элементов управления окна редактирования цветовой схемы см. подраздел «Управление визуальным представлением документа» третьей главы. К встроенным средствам HomeSite для работы с CSS также относятся:
- диалоговые окна редактора тегов для установки атрибутов тегов <STYLE>, <LINK>, <DIV> и <SPAN>;
- специальные элементы управления в диалоговых окнах других тегов, а также наличие во всех окнах специальной вкладки StyleSheet/ Accessibility.
Замечание
Замечание

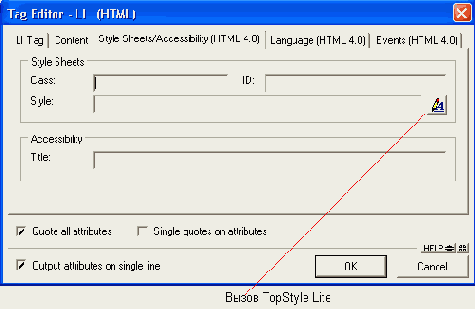
Указанная кнопка имеет по сравнению с другими аналогичными кнопками редактора тегов две особенности: во-первых, в окнах других тегов такие кнопки размещены на вкладке Stylesheets/Accessibility, во-вторых, они обеспечивают вызов TopStyle Lite в сокращенном формате.
- на вкладке HTML 4.0 — два параметра, соответствующие атрибутам тега <STYLE>, предусмотренным спецификацией HTML 4.0:
- TYPE — указывает броузеру, что в тексте HTML-документа содержится описание стилей, либо сценарий на JavaScript; в первом случае атрибут принимает значение text/сss, во втором — text/ javascript; требуемое значение выбирается из раскрывающегося списка Туре;
- MEDIA — указывает броузеру, каким образом (какими средствами) должен отображаться элемент страницы, для которого задан стиль (например, вывод на экран в обычном режиме или в режиме предварительного просмотра печатного документа); значение атрибута устанавливается с помощью трех раскрывающихся списков Media (три списка позволяют задать до трех альтернативных вариантов вывода).
Выше было сказано, что ссылка на внешнюю таблицу стилей, хранящуюся в CSS-файлах, создастся с помощью тега <LINK> с атрибутом REL. Для вставки тега в код страницы следует воспользоваться, как и для тега <STYLE>, утилитой Tag Chooser. Единственное отличие — тег <LINK> входит в категорию Page Composition (Композиция страницы), которая содержит один раздел — General. При выборе в списке тега <LINK> на экране появится соответствующее диалоговое окно редактора тегов.
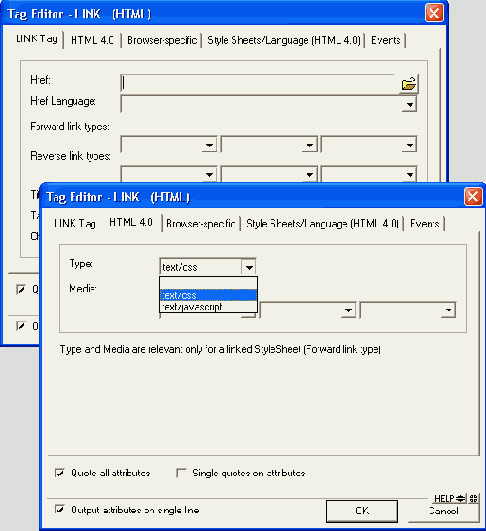
Поскольку тег <LINK> применяется на HTML-страницах не только для создания ссылок на таблицы стилей, то окно редактора тегов предоставляет возможность задавать самые разные сочетания атрибутов этого тега (Рисунок 4.39). Тем ж менее, в данном подразделе мы рассмотрим установку лишь трех атрибутов которые непосредственно связаны с применением CSS: REL, HREF и TYPE.

Рисунок 4.39. Окно установки атрибутов тега <LINK>
Установка значений атрибутов REL и HREF выполняется на вкладке LINK Tag, а установка значения атрибута TYPE — на вкладке HTML 4.0.
Чтобы задать значение атрибута HREF, следует ввести в поле Href (unu выбрать с помощью расположенной рядом кнопки) адрес CSS-файла с таблицей стилей.
Установка значения атрибута REL выполняется с помощью раскрывающегося списка Forward link types (Тип ссылки в прямом направлении), который содержит перечень всех допустимых значений этого тега.
Для установки требуемого значения атрибута TYPE следует перейти на вкладку HTML 4.0 и воспользоваться раскрывающимся списком Туре.
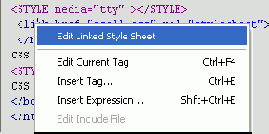
После вставки в код документа тега <LINK> с указанными атрибутами в контекстное меню окна документа для этого -тега добавляется команда Edit Linked Style Sheet (Редактировать связанную таблицу стилей), как показано на Рисунок 4.40. Ее выбор приводит к вызову приложения TopStyle Lite в расширенном формате и загрузке в него соответствующего CSS-файла.

Рисунок 4.40. Контекстное меню тега <LINK>, ссылающегося на CSS-файл
Для вставки в код страницы тегов <DIV> и <SPAN>, с помощью которых выполняется обращение к встроенной (то есть заданной в том же документе) таблице стилей, необходимо:
- 1. В позиции вставки (в теле документа) щелкнуть правой кнопкой мыши и в контекстном меню выбрать команду Insert Tag...
- 2. В открывшемся окне утилиты Tag Chooser выбрать категорию Formatting and Layout (Форматирование и компоновка), а в ней — раздел General.
- 3. В правом подокне в списке тегов дважды щелкнуть на имени вставляемого тега (<DIV> или <SPAN>).
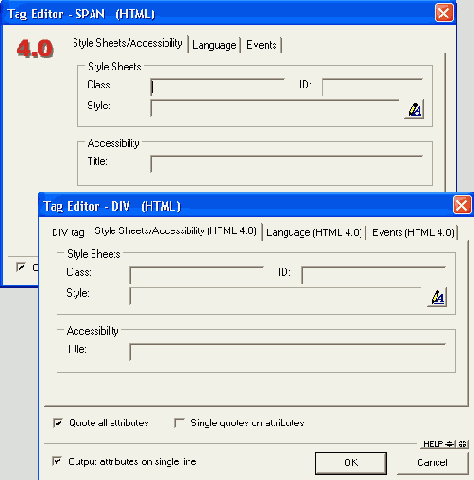
- 4. В открывшемся диалоговом окне редактора тегов (Рисунок 4.41) перейти на вкладку StyleSbeet/Accessibility (для тега <SPAN> она открыта по умолчанию).
- 5. В зависимости от уровня стиля (стиль класса или отдельного элемента) ввести его имя в поле Class или ID и щелкнуть на кнопке ОК.
Чтобы установить значение атрибута STYLE для любого элемента страницы, необходимо:
- 1. Щелкнуть правой кнопкой мыши на имени тега и в контекстном меню выбрать команду Edit Current Tag.
- 2. В открывшемся диалоговом окне редактора тегов перейти на вкладку StyleSheet/Accessibility.
- 3. Щелкнуть на кнопке Style Editor (Редактор стилей) и с помощью приложения TopStyle Lite описать параметры стиля; на панели инструментов TopStyle Lite щелкнуть на кнопке Done (Готово); приложение будет закрыто, а параметры стиля появятся в поле Style (Рисунок 4.42).
- 4. В окне редактора тегов щелкнуть на кнопке ОК.
В результате выполнения описанной процедуры в код тега будет добавлен атрибут STYLE с заданными параметрами.

Рисунок 4.41. Окна редактора тегов для тегов <D/V> и <SPAN>

Рисунок 4.42. Вкладка StyleSheet/Accessibility диалогового окна редактора тегов
