Web дизайн с Macromedia HOMESITE
Контекстное меню миниатюры
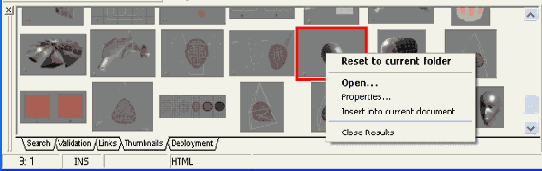
Рисунок 4.25. Контекстное меню миниатюры

- Reset to current folder (Обновить с помощью текущей папки) — при выборе команды содержимое окна обновляется; команду целесообразно применять после того, как изменялось содержимое текущей папки, либо был изменен текущий каталог;
- Open (Открыть) — выбор команды приводит к открытию изображения с помощью ассоциированного с ним приложения (например, графического редактора Paint Shop Pro или программы просмотра ACDSee);
- Properties (Параметры) — команда обеспечивает вывод на экран окна, в котором представлено полноформатное изображение и его параметры (см. Рисунок 1.30);
- Insert into current document (Вставить в текущий документ) — в код страницы будет добавлен тег <IMG> с соответствующими атрибутами;
- Close results (Закрыть результаты) — команда закрывает окно результатов.
Завершая раздел, посвященный работе с графическими файлами, хотелось бы еще раз обратить внимание читателя на основную проблему, которую приходится решать всем Web-дизайнерам, независимо от их опыта и уровня подготовки. Заключается она в отыскании компромисса между изысканностью художественного (читай — графического) оформления страниц и приемлемым временем загрузки этих страниц броузером читателя.
В связи с этим уместно привести еще раз известные рекомендации по использованию графики на Web-страницах:
- 1. Общий объем графики, используемой на одной странице, не должен превышать 50 кб.
- 2. Для сокращения объема графических файлов выбирайте формат изображения с учетом его вида и цветовой гаммы.
- 3. Указывайте в теге <IMG> действительные размеры изображения, чтобы броузер не тратил время на их определение и последующее масштабирование изображения;
- 4. При создании изображений используйте минимально необходимую цветовую палитру; не пренебрегайте средствами оптимизации изображений, имеющимися в графических редакторах.
- 5. Не помещайте на страницы крупные изображения (размер которых превосходит 500x300 пикселов); если без этого не обойтись, замените рисунок на основной странице миниатюрой; помните: указание уменьшенных размеров рисунка в теге <IMG> сокращения времени загрузки не дает.
- 6. Как можно более эффективно реализуйте возможности броузеров по кэшированию содержимого страниц; если один и тот же рисунок помещен на нескольких страницах, включите в состав сайта единственный его экземпляр.
- 7. Где это возможно, используйте вместо графики стилевое оформление шрифта.
- 8. Аналогичная рекомендация в отношении фона: если можете обойтись без графического фона — обходитесь.
- 9. При создании фона на основе графических изображений используйте элемент заполнения размером не более. 100x100 пикселов.
- 10. Не злоупотребляйте анимацией.
И, наконец, обязательно тестируйте страницы, содержащие графику, по времени загрузки.
Назад
|
Содержание | Вперед
|